Welcome to the seedshare blog! I have started a blog and portfolio (of sorts) website to share my experiences as a software developer. I have enjoyed programming since I was just 12 years old, when I used to write awkward, chunky games with Mark Overmars’s Game Maker engine. It is not surprising that I went on to become a professional software developer in college.
the seedshare story
If you’ve previously visited this domain, you may recall the original seedshare.io website, where I placed my portfolio for software work as I was finishing up college. Actually, I originally purchased the domain after speaking to a friend in 2017 about the broken process of finding jobs online. I felt that I could develop a side-project to make the online job search a more humane process. The plan was simple:
- establish some branding with a catchy name
- write an article describing the project
- start a crowd-funding campaign to raise awareness
- deliver an MVP, running on Google Cloud Platform
- ???
- PROFIT!!!
OK, I was probably inexperienced and had a poor understanding of how a startup is born. As expected, my product was a flop, and I admittedly didn’t even get far enough in the prototype to encounter the core complexities of a recruiting webapp. I was about to start my fourth-year of college and although I was already working as a developer, I had limited experience in UI development. Anyway, check out some of the woefully under-developed screenshots I produced!



explore the defunct code base on GitHub
pivoting to a portfolio
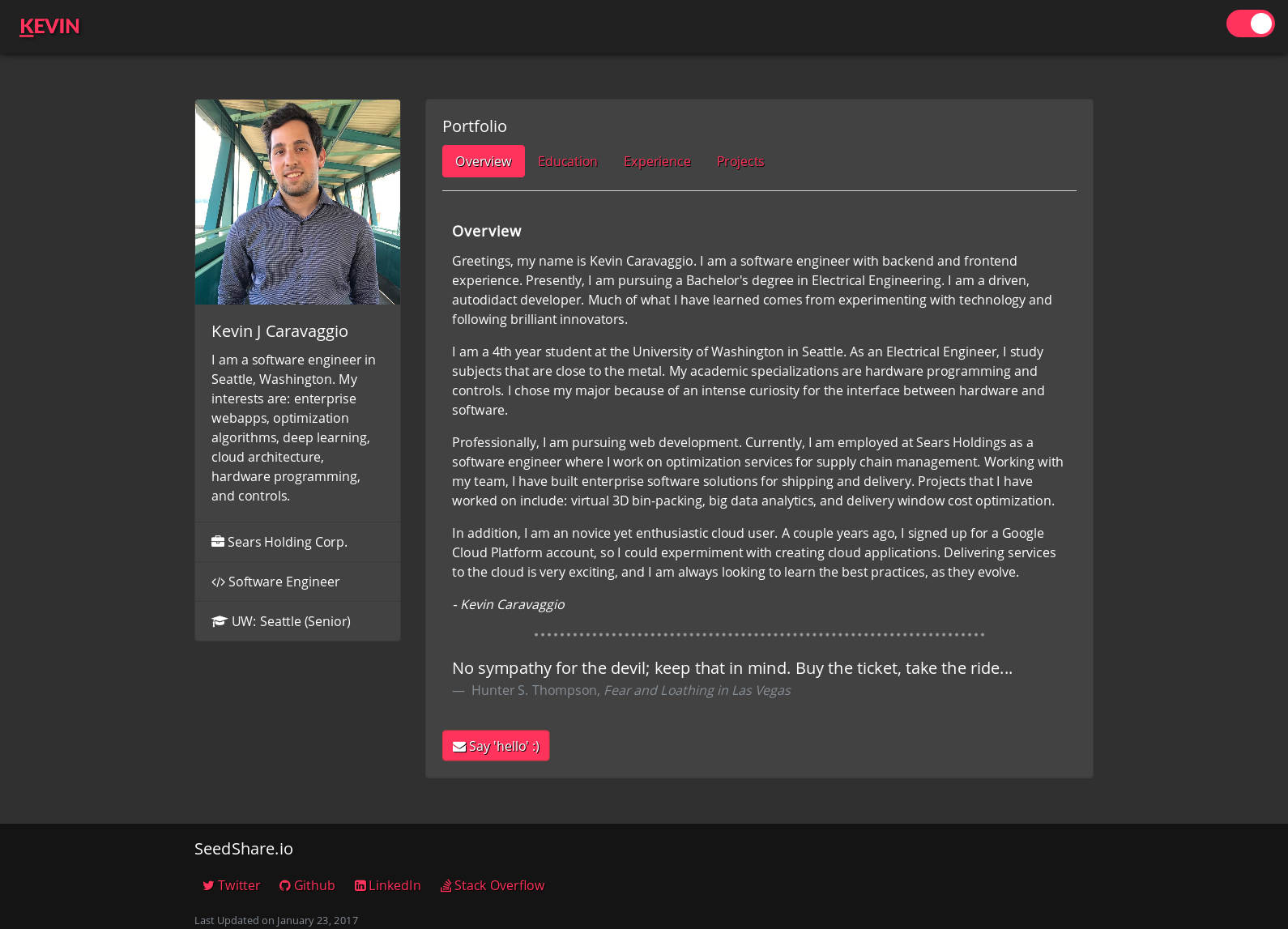
Almost as soon as the summer ended and I resumed academics, the idea of seedshare as a jobs website cooled off. I had already purchased the domain name from Google, and it was actually my friend who came up with the name, which I think is pretty damn good. I was soliciting job offers as I entered my senior year of college, so I quickly put together a basic website to showcase my myself. I wrote the site with Glimmer, a quite small JS framework that is related to Ember.
 I had dark mode before Google made it cool (and overused it).
I had dark mode before Google made it cool (and overused it).

Light mode looks pretty snappy too.

I produced an effective and simple portfolio website on a cool stack using Glimmer, which included TypeScript and Sass, BootStrap 4 (beta), and a lot of Font Awesome icons. I tossed the build on Firebase Hosting and connected it to the seedshare.io domain. In my senior year, I had a measure of success with this site too, receiving frequent recruitment messages. However, I have stopped updating the site in January 2018 and have decided to sunset the basic portfolio.
what’s next
In 2019, I am re-developing the seedshare.io website to focus more on blogging. The reason for a blog is not because I am a guru. In truth, I am learning so many new things as I progress in my career that I began to feel a burning need to share these moments online. This blog is not about being an expert or explaining how to do things. This blog is where I got to process my exposure to technology and design patterns, to tinkering with devices, to software products. In some ways, I will integrate this site with content for my professional portfolio as well.
if you read this far down the page
Thank you for being here. I’m glad you’re here. Looking forward to learning things and writing about it in 2019.